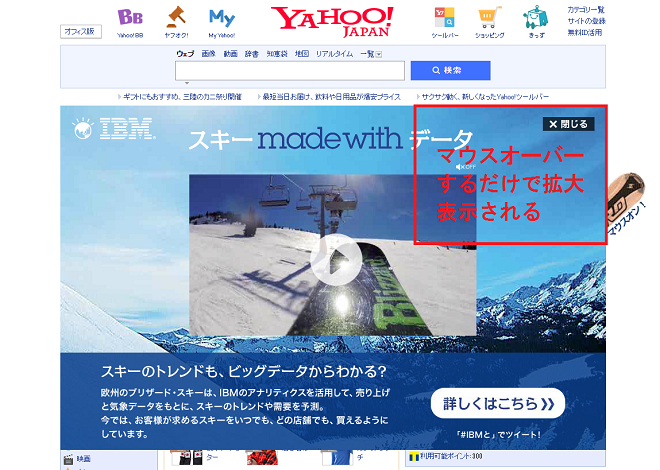
サムネイル画像をマウスオーバーするとメイン画像が表示されます。同様にキャプションのテキストも差し代わります。メイン画像の表示領域をサイズ固定で正方形にした場合の対応で マウスのポインタを乗せると動いたり変わったりするマウスオーバー画像をcss触らずに簡単にブログで使える方法です!htmlコードをコピーするだけで今すぐそのまま使えますよロールオーバーで画像を変えたい。 質問内容 グローバルナビゲーションなどをマウスオーバーした時に画像を切り替える方法を教えてください。 回答 CSSでの切り替え(CSSスプライト等)、JavaScriptでの設定のいずれも可能です。

Css マウスオーバーでボーダーが要素の形に沿って表示されるアニメーション Into The Program
マウスオーバー 画像切り替え
マウスオーバー 画像切り替え- ではマウスオーバー時に画像を切り替える方法としてCSSとjavascriptの2つを紹介しました。 それに関連する内容になりますが、マウスオーバー時に切り替わる画像をあらかじめ指定した画像候補からランダムに切り替える方法を紹介したいと思います。 リンク付きの画像をマウスオーバーすると色を変えるオススメの方法 この方法は、上手に使えば、もっとも効果的な色変更の方法といえると思います。 360degで元に戻ります。 マイナス指定も可能。 大きく変更させないのが上手に使うコツ。 deg o




Css ホバー マウスオーバー 実装サンプル集 画像の明度を上げる編 125naroom デザインするところ 会社 です
21 画像を透過する 22 画像を拡大・縮小する 1 リンクに関する疑似クラスについて 疑似クラスの「hover」はアンカーリンクの動作を変更する際によく使われるクラスで要素にマウスオーバーした時の動作を指定する疑似クラスです。 その他の「link 画像などの要素にマウスカーソルを重ねることをマウスオーバーといい、マウスオーバー時に対象の要素に動きをつけたり、文字を表示させたりするなどのエフェクトのことをホバーエフェクトといったりします。 マウスホバーのパターン10選 実際に動きを確認できるようにしてますので、マウスを合わせてどのように動くか見てみてください! ひとまず、動作が分かる要素とコードを10個ペタペタ貼っていきます。簡単な解説はその後します。 透明に近づける
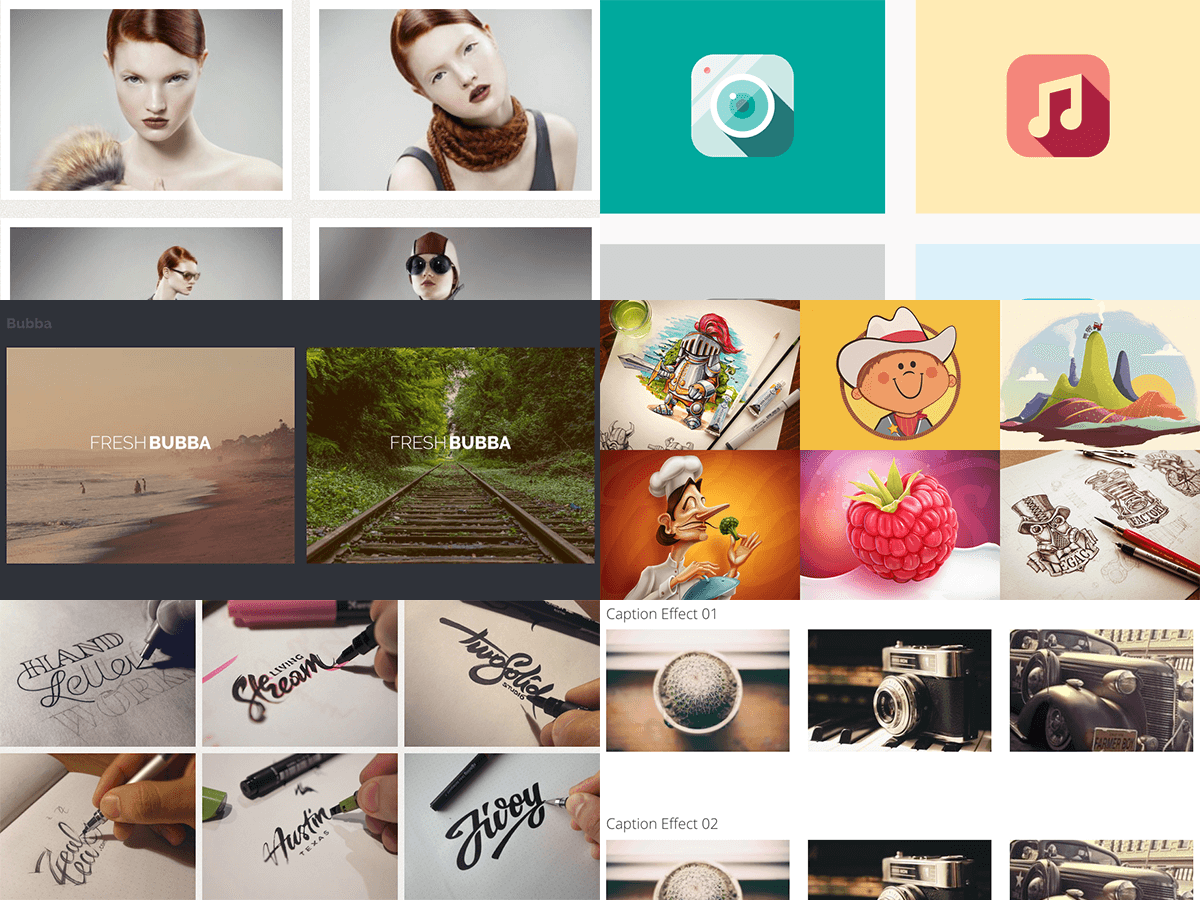
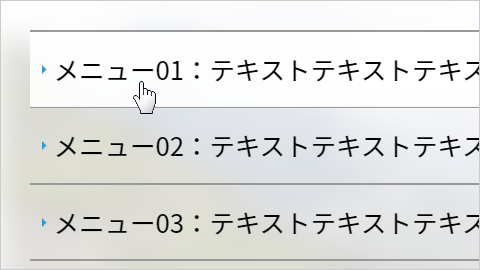
May , 11 ロールオーバーの方法も、使い分けることで表現に幅が出ます。どうぞご活用ください。 関連リンク 画像を用意しなくてもcssだけでロールオーバー効果を表現するテクニック もうちらつきで困らない! 画像のロールオーバーでちらつきを防ぐテクニック 画像をマウスオーバーすると画像の中央から飛び出すようにメニューが表示されます。 スマホ表示では単純なリンクの画像にします。 htmlとCSSのみで実装します。 メニュー01:テキストテキストテキスト メニュー02:テキストテキストテキスト メニュー jimdoには画像にキャプションという機能があります。そのキャプションをマウスオーバーで下方向から、アニメーション表示させる方法を紹介しています。
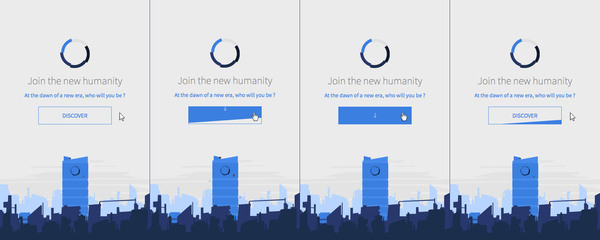
Jun , 19 画像をマウスオーバーすると、ふわっと画像が切り替わる仕組みです。これは切り替える画像をopacity 0;で透明にしておいて、マウスオーバーでopacity 1;にして表示させるという方法で マウスオーバー前に変化前・変化後どちらの画像も読み込めば、ちらつく問題を解消できます。 backgroundimageで2枚の画像を背景画像に設定すれば、マウスオーバー前に2枚とも画像を読み込むことができます! マウスオーバーした際に画像を切り替える方法 マウスオーバーした際に画像が切り替わるってどういうこと?と思った方は、以下の画像の上にカーソルを載せてみましょう。 ・・・と、こんな感じでマウスオーバーすることによって、画像を一瞬で




Css Cssで出来るマウスオーバーエフェクト 株式会社ネディア ネットワークの明日を創る



Cssだけで実現できるかっこいいマウスオーバーの効果をあつめました 大阪のホームページ制作会社ycom
マウスオーバーでゆっくり変化させる まずは一番カンタンな、マウスオーバーでリンクの色を変化させるCSSを書いてみましょう。 色変化をアニメーションさせるには、元の要素に適用するCSSに、transitionプロパティで変化にかかる秒数を指定します。 上記 マウスオーバーで画像をふわっとさせる タイトルだけ見ても良くわかりませんよね。 僕自身も何が言いたいのかよく分からないので、下の画像にマウスをのっけてみてください。 マウスを乗っけるとふわっと半透明になって、マウスを外すとふわっと こんにちは! デザイナーのひろきちです! この間は「jQuery簡単に震える、回る、画像を作ってみる。」と、動きのあるjQueryの実装方法を紹介しましたが、今回はCSSだけで出来るマウスオーバーアクションを紹介したいと思います。 今回もDEMOに可愛いうさぎちゃんを



マウスオーバーしたら タブの高さが上へ伸びるナビゲーションを作る ブログ練習帳




画像にマウスオーバーした時 Cssで半透明の白をふわっと乗せる My Vector Space
画像をマウスオーバーした際に画像を拡大・縮小させるエフェクトはCSSで簡単に実装することができます。 要素の拡大・縮小に使うのはtransformプロパティです。 画像を拡大させる方法 HTML CSS scaleimg { width 250px; 今回は、 Webサイト内の画像をマウスオーバーすると、その画像が徐々に拡大して表示される方法 について、記載していきます。 jQueryは使用せず、CSSのみで完結します。 1 使われるケース 2 サンプル 3 方法 htmlとcssのみで画像のマウスオーバー時のエフェクトを作成しました。htmlとcssをコピペしてcssに画像のurlを指定することで利用できます。




コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ




Cssの Hoverを使ってマウスオーバー時に表示を切り替える方法 Ux Milk
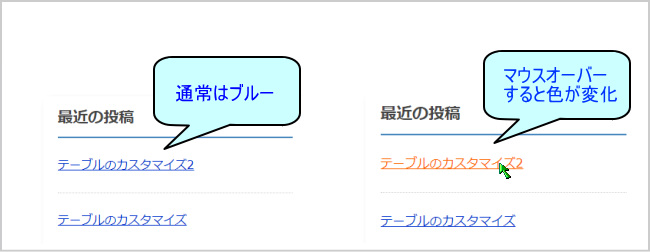
画像のマウスオーバー時に画像を違う画像に切り替える方法について紹介しました。この方法では画像を切り替えることはできましたがアニメーションなどは何もありません。単に画像がパッと切り替わるだけの方法でした。 マウスオーバーとは、リンクや画像、テーブルにマウスを乗せると、色などが変化してそれがリンクであることを知らせる視覚効果です。動的コンテンツとは異なり、ユーザのアクションによって初めて動作しますから、それほど不快を与える要素ではなく、むしろ使いやすさ、見栄えが マウスオーバーイベントとは マウスオーバーイベントとは、ある要素の上をマウスカーソルが通った時に発生するイベントです。 例えば画像の上をマウスカーソルが通った時に枠の色を変えるなどの視覚効果でよく用いられます。




知ってて当たり前 マウスオーバー ロールオーバー について解説 Pcゲッター




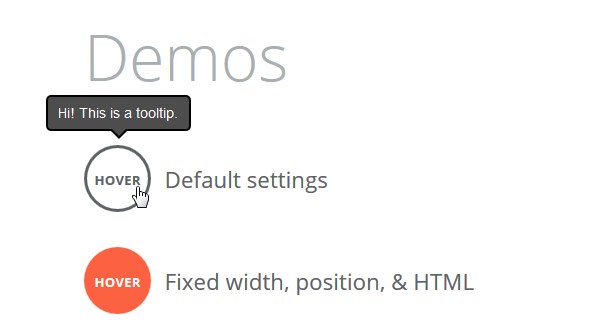
プログラミング不要で マウスオーバー時にポップアップ表示ができる超軽量cssライブラリ Hint Css を使ってみた うえぶはっく
画像1の上に画像2を重ねます。 画像2は透明にします。imgboxがhoverされたら画像2を可視化する。 opacityで画像2を透明化しているだけなので フェードエフェクトをかけることも マウスオーバーすると 画像が半透明 になります。 コピペで使うマウスオーバー時のhover cssエフェクトで良さげなものをピックアップしてみました。2D、ボーダー、影、吹き出し、めくり等、ボタンに使えそうなものから画像のホバーに使えるものまでをまとめています。




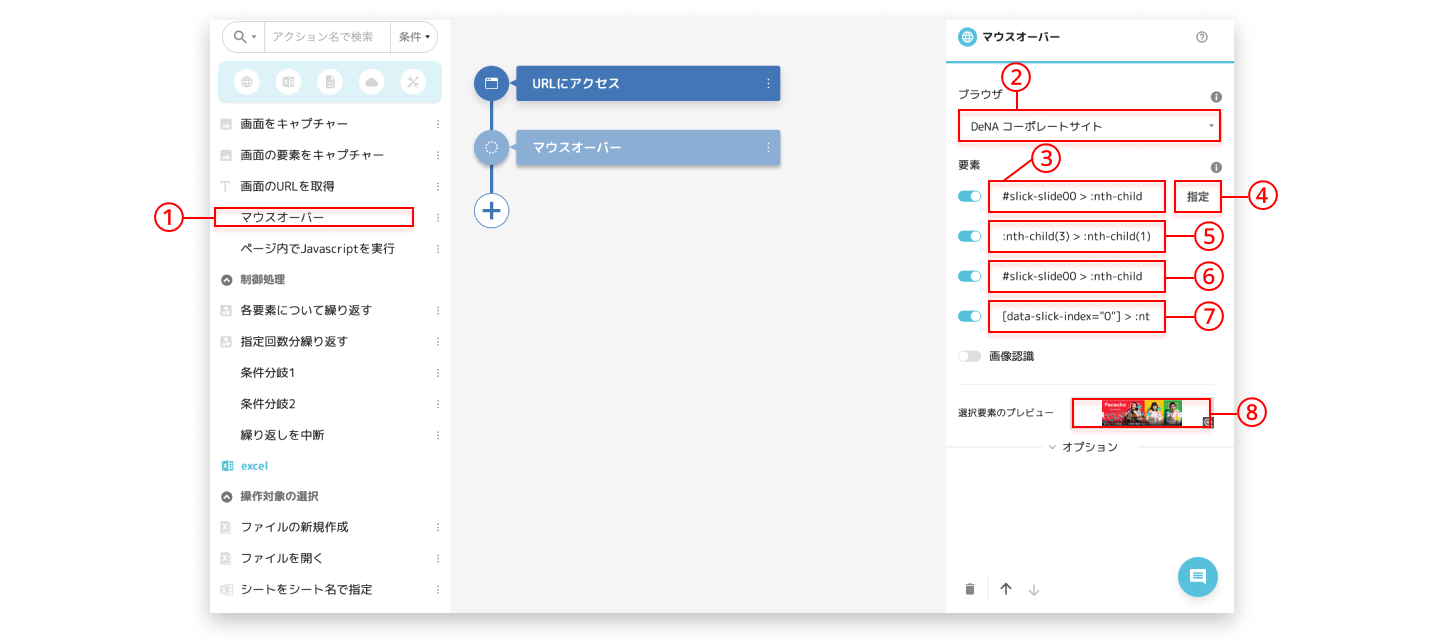
Autify User Guide



Jqueryでマウスオーバーした時に要素を全体的に拡大するやつを作ってみる Bl6 Jp
アイキャッチ画像にマウスを合わせたときに、画像が動くと目立ちます。マウスオーバーアクションは無料テーマのCocoonでも設定可能です。今回は画像が伸縮するマウスオーバーアクションについてご説明します。 違う画像がぴょこっと出てきたと思います。 今回はこれをやってみます。 この画像にリンクを貼ることもできますよ。 マウスオーバーで画像を左からスライドさせるコード; マウスオーバー時に、画像をdisplay none;で非表示にして、代わりにbackgroundで背景画像としてgif動画を表示させています。この方法だと2回目以降にマウスオーバーしたときに動画が途中から再生されてしまう場合があります。




Javascript マウスオーバー ホバー をトリガーにしたイベント ヨウスケのなるほどブログ



Css 最新マウスオーバーアニメーションスニペットサイト6選
また、サムネイル画像に指定したサイズ「44px」はタッチデバイスにおける最小限のpxサイズです。覚えておくと非常に便利です。 以下に例として、サムネイル画像にPCではマウスオーバー、タッチデバイスではタッチすると大きな画像と入れ替わるものです。 今回はマウスオーバー時にリンクにマウスカーソルを重ねる(hover)と画像が自動で切り替わる処理を実施してみたいと思います。 まずは下記の サンプル1~サンプル5 のリンクにマウスカーソルを重ねてみてください。 完成後 サンプルリンクにマウスカーソルを重ねると画像が ロールオーバーで画像が切り替わる 5つの方法 Webサイトをコーディングするにあたって必ず必要になる技術の一つに、「ロールオーバー表現」があります。 画像のロールオーバーは、実装方法がいくつか存在するため、それぞれのメリットやデメリットを




Css マウスオーバーでボーダーが要素の形に沿って表示されるアニメーション Into The Program




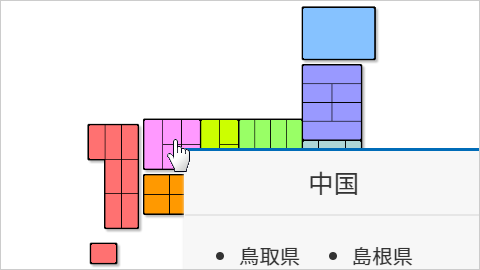
ツールチップ クリッカブルマップをマウスオーバーでマウスに追従 Web制作 活用事例 サンプル
CSSのtransformプロパティを使ってマウスオーバー時に画像を拡大、縮小、回転する方法を記述しています。サンプルデモも14種ご用意しましたのでぜひ見てみてください。 WordPressでリンク画像をマウスオーバーで、画像を変化させたいときのCSSです。 画像の色が少し半透明になります。 に下記のコードを追加すればよいです。 簡単ですね。 opacity06; CSSでマウスオーバー時に画像を拡大・縮小するランディングページの作成などで画像に少し変化が欲しい時に役立ちます。CSSの追記で画像を拡大・縮小する方法をご紹介します。 html画像を配置する箇所をhtmlに記述します。




賢威7 1のマウスオーバー時の文字色を変更する




Css オンマウス Hover で画像をフェードする Design Edge
マウスオーバーした時の画像の拡大サイズを調整するにはscale(11)の数値を調整します。 scale(1) の場合が元のサイズで、そこから「どれぐらい拡大させたいか」で数値を調整していき CSS:マウスオーバー時に透過させる+アニメーション パッと見は先程と変わらず透過させてるだけですが、transitionを使って透過の動きにアニメーションを加えたものになります。 同じくtypeAのようなオン画像がないもので、マウスオーバー時に動きを出したい場合などに使えます。 マウスオーバーした際に画像を切り替えるロールオーバーのご紹介です。 素のJavaScriptやCSSを使ってロールオーバーを実装する方法もありますが、本記事ではjQueryを使って解説していますので、予めご了承ください。 本記事の内容 ロールオーバーとは




Cssだけで画像に白い半透明のマウスオーバー 株式会社ゼノフィ オーバー マウス 白い




マウスオーバーで画像背景が切り替わるcss Trasition アニメーション 4選 ウェブレイアウト Css アニメーション ウェブデザイン
この記事では「 jQuery入門mouseover()の使い方とサンプル例のまとめ! 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。 マウスオーバー(マウスホバー)の代表的な表現と、それを実装するためのcssとhtml(コピペok)を解説します。あまり個性的なものだと実用性に欠けるため、どのwebサイトにもそのまま入れやすいオーソドックスな表現を厳選してお届けします。




マウスオーバー 画像内にキャプションを表示 複数行のキャプションに対応 Web制作 活用事例 サンプル



Jquery マウスオーバーで画像入れ替え 使えるuiサンプルギャラリー Kipure



Cssだけでマウスオーバーでアニメーションしてくるキャプション をやってみた Agn Web




Css マウスオーバーでボタンの色が変わるロールオーバー Webデザインラボ




Cssだけで作る マウスオーバーで背景が拡大するボタン レスポンシブ対応 アスペクト比維持 Gokan Design Studio




Css ホバー マウスオーバー 実装サンプル集 画像の明度を上げる編 125naroom デザインするところ 会社 です




画像にマウスを合わせると 別の画像に切り替わる方法




Css マウスオーバーで画像を拡大縮小回転させる ジャングルオーシャン




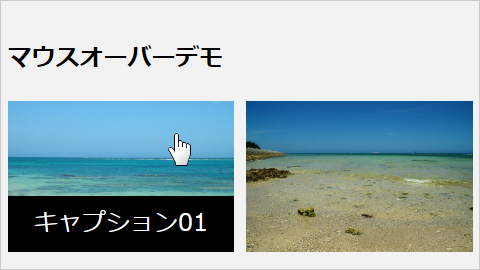
マウスオーバーした画像をメインの画像と差し替えて大きく表示 ドットワン合同会社




Javascript マウスオーバーでtooltips 吹き出し を表示するライブラリまとめ 静岡県藤枝市のデザインスタジオ エフ




Solved マウスオーバーしても詳細が処理されません



マウスオーバー時にcssアニメーションで画像付きキャプションを表示する方法 キャラチョコブック Design Life デザインと暮らしの帖




マウスオーバーすると ビュッと表示されるアレ ツールチップ って言うらしい Ryotaku S Tech Blog




画像をマウスオーバーすると半透明の白いフィルターをかけたように見せる方法 Css Kubogen




昔はマウスオーバーで突如おかしくなることがあった君 Ie6 Ham Media Memo




マウスオーバーで表示されるデータを抽出する スクレイピングツール Octoparse




マウスオーバーで画像を拡大させる Inoma Create




Cssで実装する マウスオーバーで表示される吹き出し Tips Note By Tam



まなびの森




ボタンのマウスオーバー ホバー アニメーションをcss Htmlで作る コピペok 株式会社リラクス




サブ拡大画像マウスオーバー表示プラグイン 株式会社ina



オンマウスでふんわり現れる Css3を使った吹き出しサンプル5つ Webpark




スマホefo マウスオーバー表現がなくてもわかりやすいuiを作るコツ Ui改善ブログ By F Tra




Jquery マウスオーバーで色変化 Qiita




Css マウスカーソルをあてた時に色を薄く 透過する方法 マウスオーバー Hover レンサバラボ



1




Vue Jsでマウスオーバーしたリスト項目の色が反転 選択内容が反映されるリストを作る Vue Jsで作るuiシリーズ Arrown




Javascript マウスオーバーしたときにポップアップでリスト表示するコードを共有したい ツールチップ




Animate Css マウスホバーでアニメーションさせる方法 ヨウスケのなるほどブログ




Css マウスオーバーでボタンを押したように沈むアニメーション Into The Program




画像のマウスオーバー時にキャプションをオシャレに表示 Cssのみ Happen



1




初心者向け マウスオーバーしたときに色をふわっと変更する方法 Css




Ascii Jp あのサイトとはひと味違う こだわりマウスオーバー連発 1 2




初心者でも簡単 マウスオーバーでイケてるポップアップを表示する方法 Javascript




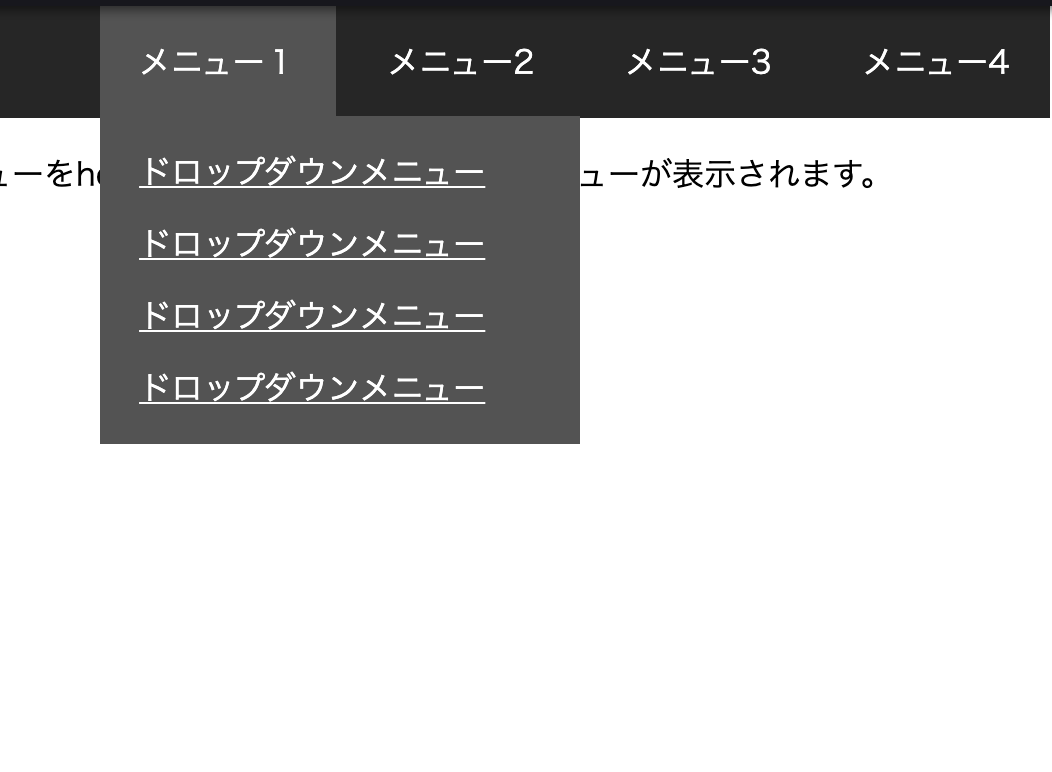
マウスオーバー 画像をマウスオーバーでメニューを表示 Web制作 活用事例 サンプル




Jquery マウスオーバー時の画像エフェクト Shu Blog




マウスオーバーでカーソルが点滅する Vivaldi Forum




マウスオーバー時に画像を拡大 縮小させるエフェクト Css Kubogen




比較 覚えておきたいロールオーバー画像切替え 5つの手法 Css Js Onmouseover コーディングの代行 外注はクロノドライブ



3




もうちらつきなんて怖くない マウスオーバーでbackground Imageを切り替える方法 Logical Studio Blog




マウスオーバーで画像に変化をつける Html Cssリファレンス Ecプラットフォーム カゴラボ サポートサイト




マウスオーバーとは 分かりそう で 分からない でも 分かった 気になれるit用語辞典




Jqueryでサムネイル画像をマウスオーバーするとメイン画像が入れ替わるスクリプトを書いてみた




離れた場所にマウスオーバーで画像を変えたい 宜しくお願いします Html Css 教えて Goo




Javascript マウスオーバーでtooltips 吹き出し を表示するライブラリまとめ 静岡県藤枝市のデザインスタジオ エフ



エクスプローラーでファイルやフォルダをマウスオーバーした時の説明のポップアップを止めさせたい 知らないことがあってもへっちゃらさ



Bind9 マウスオーバーで画像 写真 がふわっと切り替わるアニメーションをつける 日本語画像から英語画像とか タマノモリ




Css ホバーで画像拡大して背景が暗くなる最近流行りの動き




Jquery マウスオーバー時に画像をフェードもしくはスライドさせ テキスト表示する Capture Works And Music




Css マウスオーバー 画像切り替え ネットショップ運営の気になる備忘録




Snsアイコンのレイヤー展開するマウスオーバーアニメーションをjqueryで作る




Ascii Jp あのサイトとはひと味違う こだわりマウスオーバー連発 1 2



マウスオーバーで隠れている要素をふわっと心地よく表示させるjavascript Flipout Cards Skuare Net




Cssを使ってマウスオーバー時に画像をホバーエフェクトさせる方法




簡単に実装できる ボタン画像のマウスオーバーイベント 10 Nxworld




マウスオーバーで画像を半透明にする方法 Designmemo デザインメモ 初心者向けwebデザインtips




Ui設計 マウスオーバー時のインタラクションで単調なレイアウトをインタラクティブに Pixeliste




マウスオーバー ヘッダーのグローバルナビゲーション展開 Pcサイト用 Web制作 活用事例 サンプル




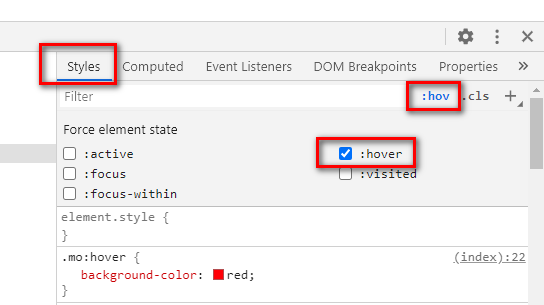
マウスオーバー時に適用されるスタイルを確認する じゃが




Cssでマウスオーバーで画像にエフェクトを入れる方法 Qumeruマガジン




マウスオーバーで表示するjqueryのドロップダウンメニュー レスポンシブ対応 Gimmick Log



Jqueryで簡単に作れるマウスオーバーでアニメーションするボタン5種 Webopixel




Css マウスオーバーで非表示のコンテンツを表示する Into The Program




Css マウスオーバー時のエフェクト Designmemo デザインメモ 初心者向けwebデザインtips




マウスオーバーで画像を変えるhtml ウェブ フラワー ホームページ作成 ワードプレステーマ ネットショップ構築サービス




Jqueryのhover を活用したマウス操作まとめ 侍エンジニアブログ




完全版 Xd マウスオーバー でアニメーション作成 ボタン Twinzlabo




コピペok よく使われがちなマウスホバーのcssパターン10選と作り方 Hpcode えいちぴーこーど




Jquery マウスオーバーでシンプルなサムネイル画像の切り替え 複数要素対応版 Liot Blog



完 Cssだけでマウスオーバーすると画像がぽよんっと動くアニメーション Chitep




テーブルのマウスオーバー時に行やセルの背景色を変更して表を見やすくする方法 ネットショップ運営の気になる備忘録




Html Css マウスオーバー Hover で画像を下に表示 Teratail




Cssで簡単実装 私が作成したマウスオーバーアニメーションまとめ Into The Program




クリックやマウスオーバーを促すアニメーション Designmemo デザインメモ 初心者向けwebデザインtips




Cssなしで変更可能 マウスオーバー時に画像の表示を切り替えるhtml Joism




アドセンス広告がマウスオーバーで開いても大丈夫 Jimdoカスタマイズ




画像のマウスオーバー時に文字を表示させるエフェクトをcssで実装 Kubogen




マウスオーバー Coopel




Cssのhoverで別の要素の値を変更させる方法 初心者向け Techacademyマガジン




マウスオーバーする マウスオーバーする とは 意味 英語の例文




Css マウスオーバーするとアンダーラインがヌルッと伸びてくるテキストの作り方 Kuzlog




Js不要 コピペで1分 Cssだけで作るマウスオーバーでふわっと色が変わるボタン S Design Labo



マウスオーバー マウスアウトとは

